Selamat Datang
Terima kasih telah membeli template Blanter Tokoside.
Template Blanter Tokoside adalah generasi baru dan penerus dari Blanter Tokoshop.
Tokoside merupakan template toko online dengan tampilan yang modern dan menarik dilengkap dengan fitur-fitur yang lengkap untuk sebuah toko online sederhana dan juga kecepatan loading yang sangat cepat.
Jika ada pertanyaan tentang penggunaan silahkan hubungi via Whatsapp dan Email.
Daftar Isi
Instalasi Template
Ikuti langkah-langkah berikut:
- Buka folder template yang akan di Install. Buka File Template format XML dengan menggunakan Notepad.
- Copy Semua kode yang ada pada file template tersebut.
- Buka Blogger > Tema > Edit HTML seperti gambar berikut.
- Jika sudah, Hapus semua kode template yang lama, dan paste kode yang baru saja di copy tadi.
- Terakhir, klik tombol Simpan Tema atau Icon Save.
- Tambahan, pada Gambar pertama, silahkan klik Setelan Seluler dan pilih Desktop dan Simpan.
Pemasangan Lisensi
Info : Untuk saat ini live preview fitur customize blogger versi terbaru sedang bermasalah, jadi untuk menggunakan live preview mengubah warna template perlu klik "Kembalikan ke Blogger lama", setelah mengubah warna sesuai yang diinginkan, bisa kembali ke blogger versi baru.
- Silahkan ke Blogger > Template > Sesuaikan/Customize.
Edit Menu Navigasi
Info : Pastikan web toko Anda sudah memiliki produk dan juga label kategori agar secara otomatis muncul pada menu navigasi, Anda juga bisa mengatur label apa yang ingin dimunculkan pada menu navigasi.
Pengaturan Lengkap
Info : Pada widget ini semua pengaturan kontak, nomor telepon, email, teks, dan lain sebagainya dapat diatur sesuai kebutuhan.
Carousel Slider
Info : Secara default carousel slider ini hanya bisa memunculkan 3 slide, perlu edit secara manual di edit HTML jika ingin lebih dari 3 slide.
Kategori 6 dengan Icon Gambar
Info : Untuk widget ini masih menggunakan kode HTML, namun bisa di edit melalui tata letak, Anda perlu mengupload gambar dahulu melalui halaman test yang sudah Anda buat.
Recent Product By Label
Info : Widget ini untuk memunculkan produk berdasarkan kategori yang sudah Anda pilih.
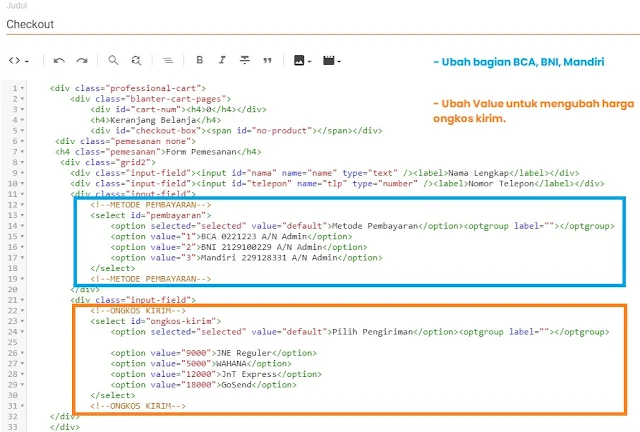
Setting Halaman Checkout
Info : Untuk lebih lengkap silahkan cek video panduan, pada gambar berikut hanyalah bagian yang perlu di edit, yaitu bagian metode pembayaran dan ongkos kirim.
Table Produk
Info : Table ini dapat digunakan di halaman statis maupun halaman produk.
| Product Details | |
| Product Code | 20200817 |
| Types of products | International |
| Weight | 500 grams |
| Description | All Size |
| Material | The Best Material |
<table><tbody>
<tr><td colspan="2"><b>Product Details</b></td></tr>
<tr><td>Product Code</td><td>20200817</td></tr>
<tr><td>Types of products</td><td>International</td></tr>
<tr><td>Weight</td><td>500 grams</td></tr>
<tr><td>Description</td><td><b>All Size</b></td></tr>
<tr><td>Material</td><td>The Best Material</td></tr>
</tbody></table>Tombol Marketplace
<div class='marketplace'><span>Beli Melalui</span>
<a class='tokopedia' href='https://www.tokopedia.com/' rel='nofollow' target='_blank'>Tokopedia</a>
<a class='bukalapak' href='https://www.bukalapak.com/' rel='nofollow' target='_blank'>Bukalapak</a>
<a class='shopee' href='https://www.shopee.co.id/' rel='nofollow' target='_blank'>Shopee</a>
<a class='lazada' href='https://www.lazada.co.id/' rel='nofollow' target='_blank'>Lazada</a>
</div>Documentation : Last Update at 22 August 2020.